あるエリアの宿泊施設を検索するフォームを作成する
あるエリア(例では【お台場・汐留・竹芝】エリア)の宿泊施設を検索し、
検索結果のXMLを表示するフォームを作成します。
作成手順
| (1) エリア検索のリクエストクエリ(URL)を作成 |
|
(1) - 1
【東京都】の都道府県コード、【お台場・汐留・新橋・品川】エリアの大エリアコード、
【お台場・汐留・竹芝】の小エリアコードをエリアコード対応表から調べます。
(東京都:130000、お台場・汐留・新橋・品川:137100、お台場・汐留・竹芝:137102)
検索したいエリアにコードを合わせてください。
※本チュートリアル内で使われている都道府県コード、
大エリアコード、小エリアコードについては2006年 5月のものです。
APIで使用する際には最新のエリアコードを「 エリアコード対応表」でご確認の上、ご利用ください。
|
|
(1) - 2
(1) - 1で検索したコードを使用して、リクエストクエリ(URL)を作成します。
http://jws.jalan.net/APILite/HotelSearch/V1/?key=**********&
pref=130000&l_area=137100&s_area=137102
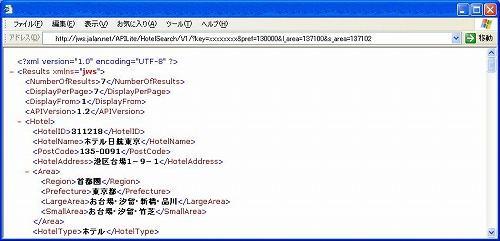
実際に作成したリクエストクエリが正しいことをブラウザで確認します。
利用規約に反している、存在しないエリアを指定したなどでエラーとなる場合もあります。
エラーについての詳細は、 ガイドライン:エラーについてを参照してください。
※ 都道府県コード、大エリアコード、小エリアコードについては2006年 5月のものです。
将来変わる可能性があります。
※ リクエストパラメーターのkeyについては、「**********」を取得したAPIキーに置き換えてご利用ください。
|
| (2) 検索フォームを作成 |
|
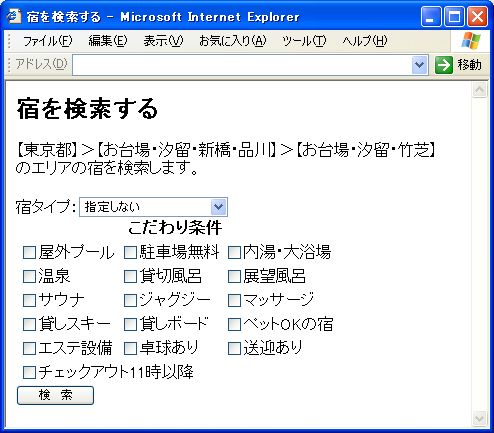
(2) - 1
フォームのinputを作成します。
・APIキー、各エリアコード((1)で確認したコード)などの固定にしたいものは隠しフィールド(hidden)にします。
・宿種別を選択リスト(select)にします。
・絞り込み検索の条件(こだわり条件)は、チェックボックスにします。
【サンプルコード】
<form name="frmSearch" method="GET" action="http://jws.jalan.net/APILite/HotelSearch/V1/" target="_blank">
<input type="hidden" name="key" value="**********">
<input type="hidden" name="pref" value="130000">
<input type="hidden" name="l_area" value="137100">
<input type="hidden" name="s_area" value="137102">
<div id="yado_type">
<label for="sel_h_type">宿タイプ:</label><select id="sel_h_type" name="h_type">
<option value="0" selected>指定しない</option>
<option value="1">旅館</option>
<option value="2">ペンション・民宿</option>
<option value="3">貸別荘・コンドミニアム</option>
<option value="4">ホテル・ビジネスホテル</option>
</select>
</div>
<table>
<tr><th colspan="3">こだわり条件</th></tr>
<tr>
<td><input type="checkbox" name="o_pool" id="ck_o_pool" value="1"><label for="ck_o_pool">屋外プール</label></td>
<td><input type="checkbox" name="parking" id="ck_parking" value="1"><label for="ck_parking">駐車場無料</label></td>
<td><input type="checkbox" name="pub_bath" id="ck_pub_bath" value="1"><label for="ck_pub_bath">内湯・大浴場</label></td>
</tr>
<tr>
<td><input type="checkbox" name="onsen" id="ck_onsen" value="1"><label for="ck_onsen">温泉</label></td>
<td><input type="checkbox" name="prv_bath" id="ck_prv_bath" value="1"><label for="ck_prv_bath">貸切風呂</label></td>
<td><input type="checkbox" name="v_bath" id="ck_v_bath" value="1"><label for="ck_v_bath">展望風呂</label></td>
</tr>
<tr>
<td><input type="checkbox" name="sauna" id="ck_sauna" value="1"><label for="ck_sauna">サウナ</label></td>
<td><input type="checkbox" name="jacz" id="ck_jacz" value="1"><label for="ck_jacz">ジャグジー</label></td>
<td><input type="checkbox" name="mssg" id="ck_mssg" value="1"><label for="ck_mssg">マッサージ</label></td>
</tr>
<tr>
<td><input type="checkbox" name="r_ski" id="ck_r_ski" value="1"><label for="ck_r_ski">貸しスキー</label></td>
<td><input type="checkbox" name="r_brd" id="ck_r_brd" value="1"><label for="ck_r_brd">貸しボード</label></td>
<td><input type="checkbox" name="pet" id="ck_pet" value="1"><label for="ck_pet">ペットOKの宿</label></td>
</tr>
<tr>
<td><input type="checkbox" name="esthe" id="ck_esthe" value="1"><label for="ck_esthe">エステ設備</label></td>
<td><input type="checkbox" name="p_pong" id="ck_p_pong" value="1"><label for="ck_p_pong">卓球あり</label></td>
<td><input type="checkbox" name="limo" id="ck_limo" value="1"><label for="ck_limo">送迎あり</label></td>
</tr>
<tr>
<td colspan="3">
<input type="checkbox" name="late_out" id="ck_late_out" value="1"><label for="ck_late_out">チェックアウト11時以降</label>
</td>
</tr>
</table>
<input type="submit" value=" 検 索 ">
</form>
|
|
(2) - 2
作成したフォームの検索を実行し、XMLを確認します。
こだわり条件や宿タイプを変えることにより、検索結果が変わっていきます。
|
以上のように入力パラメーターに合わせたフォームを作成するだけでも簡単に検索を行うことができます。
これを応用し、AjaxやXSLなどを利用して宿泊施設の一覧を画面上にお好きなデザインで表示させていくことも可能になります。
|