温泉にある宿の空室状況を検索するには
温泉から、その近くの宿の空室情報を検索するアプリケーションの簡単な作成手順です。
作成手順
| (1) 検索フォームの作成 |
|
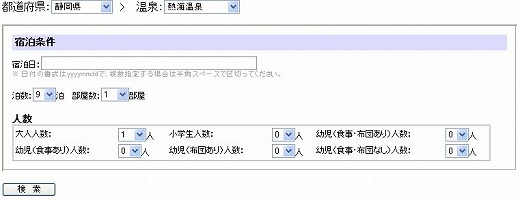
(1) - 1
都道府県→温泉と選び、宿泊条件を設定できるようなフォームを作成します。
【サンプルコード】
<form name="frm1">
都道府県:<select name="pref" onchange="getOnsen()"></select>
> 温泉:<select name="onsen"></select><br>
<div class="stayCondition">
<h2>宿泊条件</h2>
宿泊日:<input type="text" name="stay_date" size="60" maxlength="44"><br>
<span class="memo">※ 日付の書式はyyyymmddで、複数指定する場合は半角スペースで区切ってください。</span><br>
<br>
泊数:<select name="stay_count">
<option value="1">1</option><option value="2">2</option>
<option value="3">3</option><option value="4">4</option>
<option value="5">5</option><option value="6">6</option>
<option value="7">7</option><option value="8">8</option>
<option value="9">9</option>
</select>泊
部屋数:<select name="room_count">
<option value="1">1</option><option value="2">2</option>
<option value="3">3</option><option value="4">4</option>
<option value="5">5</option><option value="6">6</option>
<option value="7">7</option><option value="8">8</option>
<option value="9">9</option><option value="10">10</option>
</select>部屋<br>
<h3>人数</h3>
<table class="stay_man_num">
<tr>
<td>大人人数:</td><td><select name="adult_num">
<option value="1">1</option><option value="2">2</option>
<option value="3">3</option><option value="4">4</option>
<option value="5">5</option><option value="6">6</option>
<option value="7">7</option><option value="8">8</option>
<option value="9">9</option><option value="10">10</option>
</select>人 </td>
<td>小学生人数:</td><td><select name="sc_num">
<option value="0">0</option><option value="1">1</option>
<option value="2">2</option><option value="3">3</option>
<option value="4">4</option><option value="5">5</option>
</select>人 </td>
<td>幼児(食事・布団あり)人数:</td><td><select name="lc_num_bed_meal">
<option value="0">0</option><option value="1">1</option>
<option value="2">2</option><option value="3">3</option>
<option value="4">4</option><option value="5">5</option>
</select>人 </td>
</tr>
<tr>
<td>幼児(食事あり)人数:</td><td><select name="lc_num_meal_only">
<option value="0">0</option><option value="1">1</option>
<option value="2">2</option><option value="3">3</option>
<option value="4">4</option><option value="5">5</option>
</select>人 </td>
<td>幼児(布団あり)人数:</td><td><select name="lc_num_bed_only">
<option value="0">0</option><option value="1">1</option>
<option value="2">2</option><option value="3">3</option>
<option value="4">4</option><option value="5">5</option>
</select>人 </td>
<td>幼児(食事・布団なし)人数:</td><td><select name="lc_num_no_bed_meal">
<option value="0">0</option><option value="1">1</option>
<option value="2">2</option><option value="3">3</option>
<option value="4">4</option><option value="5">5</option>
</select>人 </td>
</tr>
</table>
</div>
<input type="button" value=" 検 索 " onclick="getPlan()">
<hr>
<div id="Results"></div>
</form>
|
| (2) 都道府県→温泉の連携部分を作成 |
|
(2) - 1
今回はAPIを3種類使うため、APIからデータを取得する共通処理を作成しておきます。
【API呼び出し共通部分】
var xml_http = null;
// API 検索実行処理
// callBackFunctionにはデータ受信時に呼び出す関数を指定
function search(url, callBackFunction)
{
xml_http = new ActiveXObject("Microsoft.XMLHTTP");
if( xml_http == null )
{
alert("XMLHttpオブジェクトが作成できないため、検索できません");
return;
}
xml_http.OnReadyStateChange = callBackFunction;
xml_http.Open("GET", url, true);
xml_http.Send();
}
|
|
(2) - 2
都道府県の読み込みは画面表示後すぐに行いたいので、bodyのonloadイベントでエリア検索APIを呼ぶように作ります。
【HTML読み込み時のイベント】
<body onload="bodyload()">
【読み込み時に呼び出される処理】
// 画面ロード時処理
function bodyload()
{
var api_url = "http://jws.jalan.net/APICommon/AreaSearch/V1/?key=******";
search( api_url, AreaAPIResult );
}
【APIからデータ取得時に呼び出される処理】
// エリア検索 コールバック関数
function AreaAPIResult()
{
if( xml_http.readyState == 4 )
{
var res_xml = xml_http.responseXML;
var pref_list = res_xml.selectNodes("/Results/Area/Region/Prefecture");
var pref_select = document.frm1.pref;
pref_select.length = 0;
pref_select.options[ pref_select.length ] = new Option(
"---------",
""
);
for( var pref_idx = 0; pref_idx < pref_list.length; pref_idx++ )
{
var pref_node = pref_list.item( pref_idx );
pref_select.options[ pref_select.length ] = new Option(
pref_node.attributes.getNamedItem("name").text,
pref_node.attributes.getNamedItem("cd").text
);
}
xml_http = null;
}
}
※ リクエストパラメーターのkeyについては、「******」を取得したAPIキーに置き換えてご利用ください。
|
|
(2) - 3
都道府県を選択したタイミングで、選択した都道府県にある温泉を選べるようにしたいので、
都道府県のonchangeイベントで温泉検索APIを呼ぶように作ります。
【都道府県選択時のイベント】
都道府県:<select name="pref" onchange="getOnsen()">
【都道府県選択時に呼び出される処理】
// 温泉取得処理
function getOnsen()
{
var onsen_select = document.frm1.onsen;
onsen_select.length = 0;
var pref_select = document.frm1.pref;
var pref_cd = pref_select.options[ pref_select.selectedIndex ].value;
if( pref_cd != "" )
{
var api_url = "http://jws.jalan.net/APICommon/OnsenSearch/V1/?key=******&pref=" + pref_cd;
search( api_url, OnsenAPIResult );
}
}
【APIからデータ取得時に呼び出される処理】
// 温泉検索 コールバック関数
function OnsenAPIResult()
{
if( xml_http.readyState == 4 )
{
var res_xml = xml_http.responseXML;
var onsen_list = res_xml.selectNodes("/Results/Onsen");
var onsen_select = document.frm1.onsen;
onsen_select.options[ onsen_select.length ] = new Option(
"---------",
""
);
for( var onsen_idx = 0; onsen_idx < onsen_list.length; onsen_idx++ )
{
var onsen_node = onsen_list.item( onsen_idx );
onsen_select.options[ onsen_select.length ] = new Option(
onsen_node.selectSingleNode("OnsenName").text,
onsen_node.selectSingleNode("OnsenID").text
);
}
xml_http = null;
}
}
※ リクエストパラメーターのkeyについては、「******」を取得したAPIキーに置き換えてご利用ください。
|
| (3) 空室の検索結果を表示する処理を作成 |
|
(3) - 1
都道府県→温泉を選択してから、検索ボタンで検索を実行するように作ります。
【検索ボタンクリック時に呼び出される処理】
// プラン取得処理
function getPlan()
{
var onsen_select = document.frm1.onsen;
if( onsen_select.length == 0 )
{
alert("温泉あるいはエリアが選択されていません");
return;
}
var onsen_cd = onsen_select.options[ onsen_select.selectedIndex ].value;
if( onsen_cd == "" )
{
alert("温泉が選択されていません");
return;
}
// 安い順で20件表示するように
var api_url = "http://jws.jalan.net/APIAdvance/StockSearch/V1/?key=******&o_id="
+ onsen_cd + "&pict_size=0&count=20&order=2";
// 宿泊日をURLに追加
var stay_date = document.frm1.stay_date.value;
if( stay_date != "" )
{
var stay_date_list = stay_date.split( " " );
for( var date_idx = 0; date_idx < stay_date_list.length; date_idx++ )
{
var date = stay_date_list[ date_idx ];
if( date != "" )
{
api_url += "&stay_date=" + date;
}
}
}
// その他の宿泊条件をURLに追加
var select_list = [
"stay_count", "room_count", "adult_num", "sc_num",
"lc_num_bed_meal", "lc_num_meal_only", "lc_num_bed_only", "lc_num_no_bed_meal"
];
for( var name_idx = 0; name_idx < select_list.length; name_idx++ )
{
var select_name = select_list[ name_idx ];
var select = document.frm1[select_name];
api_url += "&" + select_name + "="
+ select.options[ select.selectedIndex ].value;
}
search( api_url, StockAPIResult );
}
【APIからデータ取得時に呼び出される処理】
// 空室検索 コールバック関数
function StockAPIResult()
{
var str_html = "";
if( xml_http.readyState == 4 )
{
var res_xml = xml_http.responseXML;
// 総件数
var res_count = res_xml.selectSingleNode("/Results/NumberOfResults").text;
var view_count = res_xml.selectSingleNode("/Results/DisplayPerPage").text;
str_html += "<div class=\"ResultsCount\">検索結果:" + res_count +
" 件<span class=\"view_count\">(うち " + view_count + "件 表示)</span></div>";
// プランリスト
var plan_list = res_xml.selectNodes("/Results/Plan");
for( var plan_idx = 0; plan_idx < plan_list.length; plan_idx++ )
{
var plan_node = plan_list.item(plan_idx);
str_html += "<div class=\"PlanDitail\">";
str_html += "<h4><a href=\"" + plan_node.selectSingleNode("PlanDetailURL").text
+ "\" target=\"_blank\">" + plan_node.selectSingleNode("PlanName").text
+ "</a> <span class=\"roomname\">(" + plan_node.selectSingleNode("RoomName").text + ")</span></h4>";
// プラン情報
str_html += "<table>";
str_html += "<tr><td class=\"planImg\" rowspan=\"2\">";
if( plan_node.selectSingleNode("PlanPictureURL") != null )
{
str_html += "<img src=\"" + plan_node.selectSingleNode("PlanPictureURL").text
+ "\" alt=\"" + plan_node.selectSingleNode("PlanPictureCaption").text + "\">";
}
else
{
str_html += "<div class=\"noPhoto\">no photo</div>";
}
str_html += "</td>";
str_html += "<td class=\"SampleRateLabel\">参考料金</td>";
str_html += "<td class=\"SampleRate\">";
str_html += plan_node.selectSingleNode("RateType").text + " "
+ plan_node.selectSingleNode("SampleRate").text;
str_html += " 円</td>";
str_html += "</tr>";
str_html += "<tr><td class=\"FacilityLabel\">設備</td>";
str_html += "<td class=\"Facility\">";
var fa_list = plan_node.selectNodes("Facilities/Facility");
for( var fa_idx = 0; fa_idx < fa_list.length; fa_idx++ )
{
str_html += "<span class=\"FacilityItem\">"
+ fa_list.item(fa_idx).text + "</span> ";
}
str_html += "</td></tr>";
str_html += "</table>";
// ホテル情報
str_html += "<div class=\"HotelInfo\">";
str_html += "<a href=\"" + plan_node.selectSingleNode("Hotel/HotelDetailURL").text + "\" target=\"_blank\">";
str_html += plan_node.selectSingleNode("Hotel/HotelName").text + "</a>";
str_html += "<span class=\"HotelLArea\">(" + plan_node.selectSingleNode("Hotel/Area/LargeArea").text + ")</span>";
str_html += "</div>";
// 宿泊情報
var stay_list = plan_node.selectNodes("Stay");
if( stay_list.length > 0 )
{
str_html += "<div class=\"StayList\">";
for( var stay_idx = 0; stay_idx < stay_list.length; stay_idx++ )
{
var stay_node = stay_list.item(stay_idx);
str_html += "<div class=\"Stay\">";
var first_date_node = stay_node.selectSingleNode("Date");
str_html += "<h5>";
str_html += first_date_node.attributes.getNamedItem("year").text + "/";
str_html += first_date_node.attributes.getNamedItem("month").text + "/";
str_html += first_date_node.attributes.getNamedItem("date").text + " 〜 (<a href=\"";
str_html += stay_node.selectSingleNode("PlanDetailURL").text
+ "\" target=\"_blank\">予約する</a>)</h5>";
str_html += "<table>";
var date_list = stay_node.selectNodes("Date");
var rate_total = 0;
for( var date_idx = 0; date_idx < date_list.length; date_idx++ )
{
var date_node = date_list.item(date_idx);
str_html += "<tr>";
str_html += "<td class=\"date\">";
str_html += date_node.attributes.getNamedItem("year").text + "/";
str_html += date_node.attributes.getNamedItem("month").text + "/";
str_html += date_node.attributes.getNamedItem("date").text;
str_html += "</td>";
str_html += "<td class=\"stock\">";
if( date_node.selectSingleNode("Stock").text == "" )
{
str_html += "じゅうぶんに空きがあります。";
}
else
{
str_html += "残り " + date_node.selectSingleNode("Stock").text + " 部屋";
}
str_html += "</td>";
str_html += "<td class=\"rate\">";
str_html += date_node.selectSingleNode("Rate").text + " 円";
str_html += "</td>";
str_html += "</tr>";
rate_total += eval( date_node.selectSingleNode("Rate").text );
}
str_html += "<tr><td></td><td class=\"TotalRateLabel\">1部屋あたりの合計:</td>";
str_html += "<td class=\"rate\">";
str_html += rate_total + " 円";
str_html += "</td>";
str_html += "</tr>";
str_html += "</table>";
str_html += "</div>";
}
str_html += "</div>";
}
str_html += "</div>";
}
document.all.Results.innerHTML = str_html;
xml_http = null;
}
}
※ リクエストパラメーターのkeyについては、「******」を取得したAPIキーに置き換えてご利用ください。
|
今回のように、複数のAPIを連携することで簡単な検索アプリケーションを作成することが可能となります。
本チュートリアルをベースとしたサンプルアプリケーションをダウンロードすることができます。
→ソースのダウンロード
|